
تنبيه ::لا احلل استخدام اي شئ اشرحه فما يغضب الله
وانا بريئة امام الله ممن يستخدم الشرح في غير طاعة الله وسأحاجيه أمام الله ان استخدمه في غير طاعة الله ومرضاته
السلام عليكم ورحمة الله وبركاته
حياكم الله وبياكم وجعل الجنة مثوانا ومثواكم
كنت قد شرحت اساسيات للغة ++C
(سي بلس بلس)
لمن يحب الاطلاع عليها
شرح بسيط بالصور لأساسيات البرمجة..لغة ++c

اما بعد نتناول في هذا الموضوع بإذن الله
شرح لبعض اساسيات لغة البرمجة
HTML

سامحوني هشرح باللغة العامية
اولا مش خبيرة بالبرمجة ومجال الحاسب بس بنقل لكم اللي عرفته ودرسته بالكلية اللي يحب يبقى بيرفكت ممكن ياخد كورسات ع ارض الواقع او على اليوتيوب يبحث عن كورسات وهيلاقي ان شاء الله

بسم الله
اولا HTML اختصار
(لـ Hyper Text Markup Language)
يعني لغة تنسيق النصوص التشعبية
اللغة دي من اللغات اللي بنستخدمها لتصميم الصفحات على النت يعني بتستخدمها في الويب ديزين
##سامحوني ع بعض المصطلحات الانجليزي اللي بكتبها عربي ##

المهم
HTML دي مهمتها ايه بقى
دي زي رسم كروكي للويب ديزين اللي انت عايز تعمله
بمعنى تاني
حاجة بسيطة كده تحدد بيها اماكن الزراير والمقاطع والصور والكلام اللي ع الصفحة وكده يعني

مع ان شايفه ان من خلال اكواد فيها بضيف الصور او الفيديو او او ممكن استخدمها كلغه كاملة للديزين ومحتجش معاها لغة تانية عشان اضيف لمسات الجمال للويب بتاعي اللي بعمله ده
بس ده اظن يكون للناس اللي لسه مبتدئين او مش شغالين في المجال اووووي او في بالهم اي موقع وخلاص واي ديزين والسلام
لكن لو بيرفكت بجد ممكن تتعلم لغة تانية عشان تضيف بيها لمسات الجمال على الصفحة بتاعتك
هوضح باقي اللغات المستخدمة دي بعدين ان شاء الله

HTML بتختلف عن اللغات التانية في حاجات كتير منها
##انها مش بتحتاج برنامج اشتغل عليه
بمعنى ملهاش برنامج بحمله عشان اكتب الاكواد
ممكن تكتبها ع wordpad عندك على الجهاز
##مش بتحتاج compiler يعني مترجم .. مش بتحتاج مترجم خاص بيها ليه بقى لان مفيهاش جمل تحكم وجمل الدوران زي ما موجود في لغة سي بلس بلس ++c
فبالتالي مش بتحتاج مترجم يترجملي الجمل او يشوف صح ولا غلط
##وكمان هي لغة مش مرتبطة بنظام تشغيل معين لان زي ما قلت انت بتكتبها على الوورد باد ويعدين بتغير المسار بتاع الملف وتفتحه ع الويب وتشوف نتيجة الاكواد اللي انت كتبتها وده هنتعلمه ان شاء الله فيما بعد
##عشان الاسباب اللي قلتها دي هي لغة سهله وبسيطة جدا وسهله انك تفهمها بس الحكاية كلها انك تركز في الاكواد كويس اوووي وترتب افكارك عايز تعمل ايه بالظبط في الويب ديزين بتاعك

كنت قلت في لغات برمجة تانية هقولكم عليها
اهو
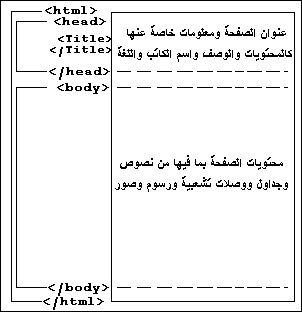
لغة html
css >>> cascading style sheets ودي اللي بضيف بيها لمسات الجمال ع الصفحة
java
java script
asp
php /// ودي من اقوى اللغات للتعامل مع قواعد البيانات D.B
دي كانت فكرة بسيطة جدا عن ال HTML ان شاء الله المرة الجاية نبدأ شرح بتعمق شوية في الاكواد والخصائص
تنبيه ::لا احلل استخدام اي شئ اشرحه فما يغضب الله
وانا بريئة امام الله ممن يستخدم الشرح في غير طاعة الله وسأحاجيه أمام الله ان استخدمه في غير طاعة الله ومرضاته
سبحان الله والحمد لله ولا اله الا الله والله اكبر ولا حول ولا قوة الا بالله
استغفر الله العظيم واتوب اليه
استغفر الله العظيم واتوب اليه
استغفر الله العظيم واتوب اليه
حسبنا الله سيؤتينا من فضله انا الى ربنا راغبون
حسبنا الله ونعم الوكيل
لا اله الا الله وحده لا شريك له.له الملك وله الحمد وهو على كل شئ قدير
اللهم صل على سيدنا محمد وعلى آله وصحبه وسلم تسليما كثير
لا اله الا انت سبحانك اني كنت من الظالمين
....
اللهم اجعل عملنا كله صالحا ولوجهك خالصا ولا تجعل لأحد غيرك فيه شيئاً
اللهم انا نسألك الاخلاااااص والقبول
اللهم انا نسألك الاخلاص
اللهم انا نسالك الاخلاص
..
سبحانك اللهم وبحمدك نشهد ان لا اله الا انت نستغفرك ونتوب اليك






تعليق